Содержание
Главная его задача — передать аудитории миссию компании с помощью визуальных образов и стиля. И специалисты в области графического дизайна для этого выполняют работы от создания красивой картинки в соцсетях до сайтов.
Этот инструмент помогает продавать товары и услуги, а также выстраивать лояльные и доверительные отношения между покупателем и продавцом. И это самые главные цели основ графического дизайна.
Основные задачи графического дизайна:
разработка фирменного стиля и логотипа компании
акцент на отличиях от конкурентов
создание эмоциональной доверительной связи с аудиторией
упрощение процесса изучения информации о бренде
Графические дизайнеры создают изображения, логотипы, разрабатывают макеты для печатной продукции, создают креативы для рекламы, обложки для соц сетей, разрабатывают дизайны сайтов, придумывают креативную упаковку и выполняют другие базовые задачи. Чтобы яснее разобраться в этом вопросе, мы подготовили несколько полезных определений.
Частью этой области является брендинг — поиск смыслов, их упаковка в точные образы для роста прибыли предпринимателей. Бренд-дизайн — создание визуальной среды бизнеса, которая отражает ценность и эмоциональную составляющую продукта в образах. Для сохранения тематики брендинга создают руководства. С ними каждый продукт имеет единую стилистику, поддерживая общую разработанную концепцию.
Основные принципы графического дизайна
Баланс
В графическом дизайне сайта баланс бывает симметричный и ассиметричный. Первый предполагает равномерное распределение объектов относительно горизонтальной и вертикальной плоскости. Во время такой работы получают спокойный и гармоничный баланс.
Хотите удивить зрителя, читателя или пользователя, нужно выбрать ассиметричный баланс. Это нестандартный ход, который подходит для экспериментов. Здесь графический дизайнер играет с различными элементами с высоты своего опыта и стоящих перед бизнесом задач.
Получите подборку файлов от Московского Института Технологий и Управления
Как прокачать свои скиллы. 5 советов графическому дизайнеру.pdf
Что нужно знать графическому дизайнеру-новичку, чтобы брать первые заказы.pdf

Объединение
Близость между элементами сайта создает между ними тесную связь. Это не значит, что их располагают на расстоянии 1 мм друг от друга. Их связывают визуально сочетанием шрифтов, изображений и игрой с каждым из этих графических элементов.
Выравнивание
Правильная работа с основами делает проект статусным и заметным.
Визуальная иерархия
Когда в дизайне нет четкой иерархии, внимание читателя или зрителя рассеивается между несколькими блоками информации в общей композиции. У них не формируется полный образ в голове и они не понимают те действия, которые им нужно совершить и для чего.
Например, объект в композиции выше вы с большей долей вероятности заметите раньше, чем объект ниже. Выделенный красным цветом текстовый блок быстрее привлечет внимание, чем мелко написанная фраза внизу экрана веб-страницы.
Типографика
Первое - максимум их должно быть два в рамках одного проекта. Получить нужный эффект удается даже с одним шрифтом, играя с его размером и положением на странице. Два лучше расставляют акценты.
Второе правило типографики - соблюдение удобочитаемости. Для его достижения придерживаются одинаковой стилистики, выдерживают расстояния и интервалы, не забывают про сочетаемость цветов. Главное, чтобы пользователю было комфортно воспринимать информацию.

Единый шрифт и использование контрастных цветов позволяет легче воспринимать информацию и акцентировать внимание на важных деталях
Повторение
Контраст
Ошибочно думать о контрасте, как о сочетании светлых и темных оттенков, забывая, что еще есть контраст текстур, линий и разных элементов в пространстве. Например, тонких и толстых линий, крупных и небольших размеров.
Благодаря контрасту в основах дизайна статичность превращается в динамику. Главные по иерархии элементы выходят на первый план. Менее важные - уходят назад. Например, на веб-странице с текстом одного размера на его понимание читателю пришлось бы потратить очень много времени. А его ни у кого нет. Так как все читают по диагонали, дизайнеры используют разные размеры, подчеркивания, текстуры, выделения.
Контраст крупного и мелкого шрифта делит информацию в пространстве на несколько частей, которые легко усваиваются. Но также контраста достигают за счет сочетания оттенков. Ярко-желтую фигуру на сиреневом фоне трудно проигнорировать, чего нельзя сказать о серой форме на фоне цвета мокрого асфальта.

Налицо контраст в графическом дизайне во всех его проявлениях. Это и размер текста, и различные геометрические формы, и сочетание различных оттенков одного цвета

Курс по теме
Графический дизайн
Основные элементы графического дизайна
Размер, от которого зависит скорость загрузки сайта и качество картинки. Большое разрешение приводит к вероятности долгой загрузки и потере клиента. Маленькое делает картинку размытой и нечеткой
Линии. Они бывают прямыми, кривыми, изогнутыми, пунктирными. Такие элементы делят контент на блоки или позволяют создавать удобные шаблоны для работы
Формы - области в дизайне, которые имеют четкие границы. Их главная цель - помочь человеку распознать находящийся внутри текст или изображение. При создании форм играют с ее глубиной и объемами. Достичь этого можно с помощью перспектив, игры со светом и при помощи теней. Профессионалы часто говорят о том, что каждая геометрическая фигура имеет свое значение. Прямоугольные и квадратные формы в дизайне отождествляют с балансом и верностью традициям. Круги говорят о защите, безопасности. Ромбы - это креатив, яркость и модерн. Треугольные формы в дизайне сравнивают с энергией и стабильностью
Объединение в дизайне нескольких форм позволяет получить совершенно новый результат и добавить новые смыслы
Цвет - один из главных элементов в дизайне, который при правильном его выборе гарантирует успешность концепции бизнеса в целом. Для достижения этой цели дизайнеры изучают основы теории цвета и влияние каждого оттенка на восприятие пользователем. Например, профессионалы знают, что для демонстрации спокойствия и умиротворения в дизайне должны присутствовать спокойные тона. Яркие цвета дизайнеры выбирают, когда бросают вызов, хотят подчеркнуть настроение и характер

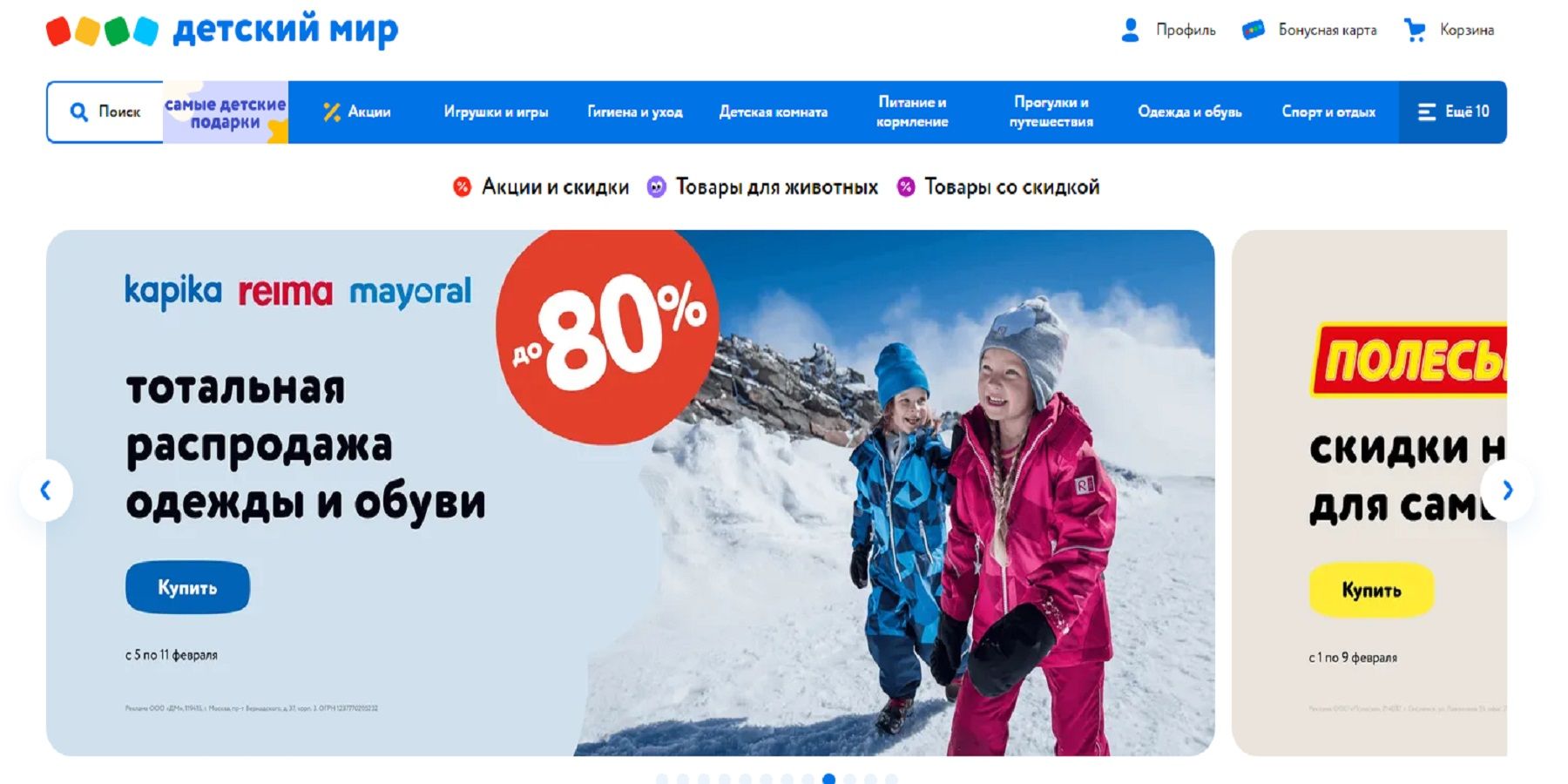
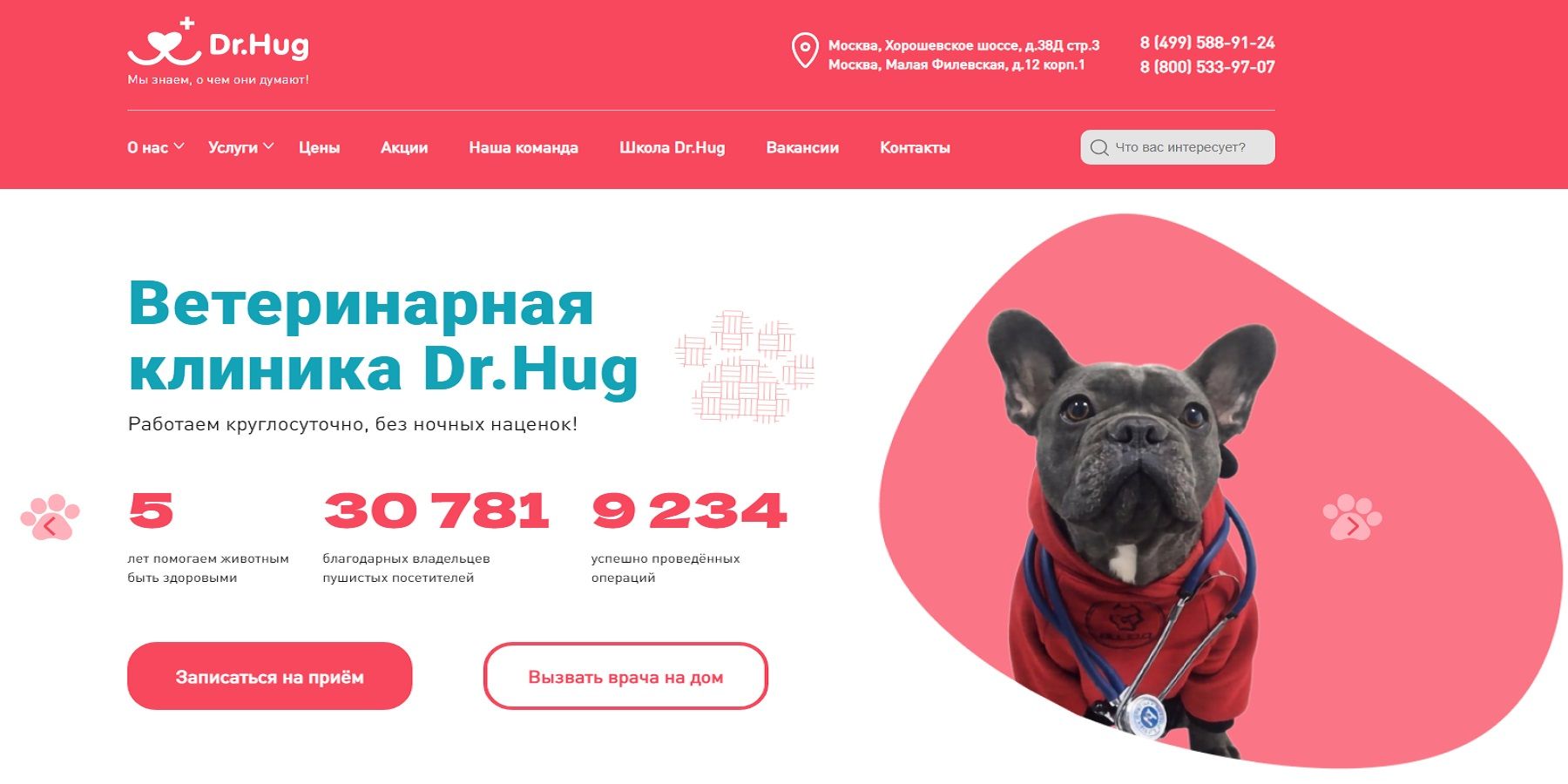
Сочетание яркого красного и синего оттенка в дизайне сайта смотрится смело и необычно. А изображение милого питомца привлекает внимание и не позволяет оторвать от собаки взгляд
Знание основ колористики в дизайне позволяет правильно расставлять акценты на важных действиях и кнопках для призыва человека к совершению целевого действия. Игра дизайнера с палитрой передает самые важные сообщения покупателю и доносит до него самую важную информацию через связь элементов одного стиля.
Обучиться такой профессии можно, читая книги или пройдя курсы. Хотите зарабатывать независимо от места, эта специальность - лучший выбор.

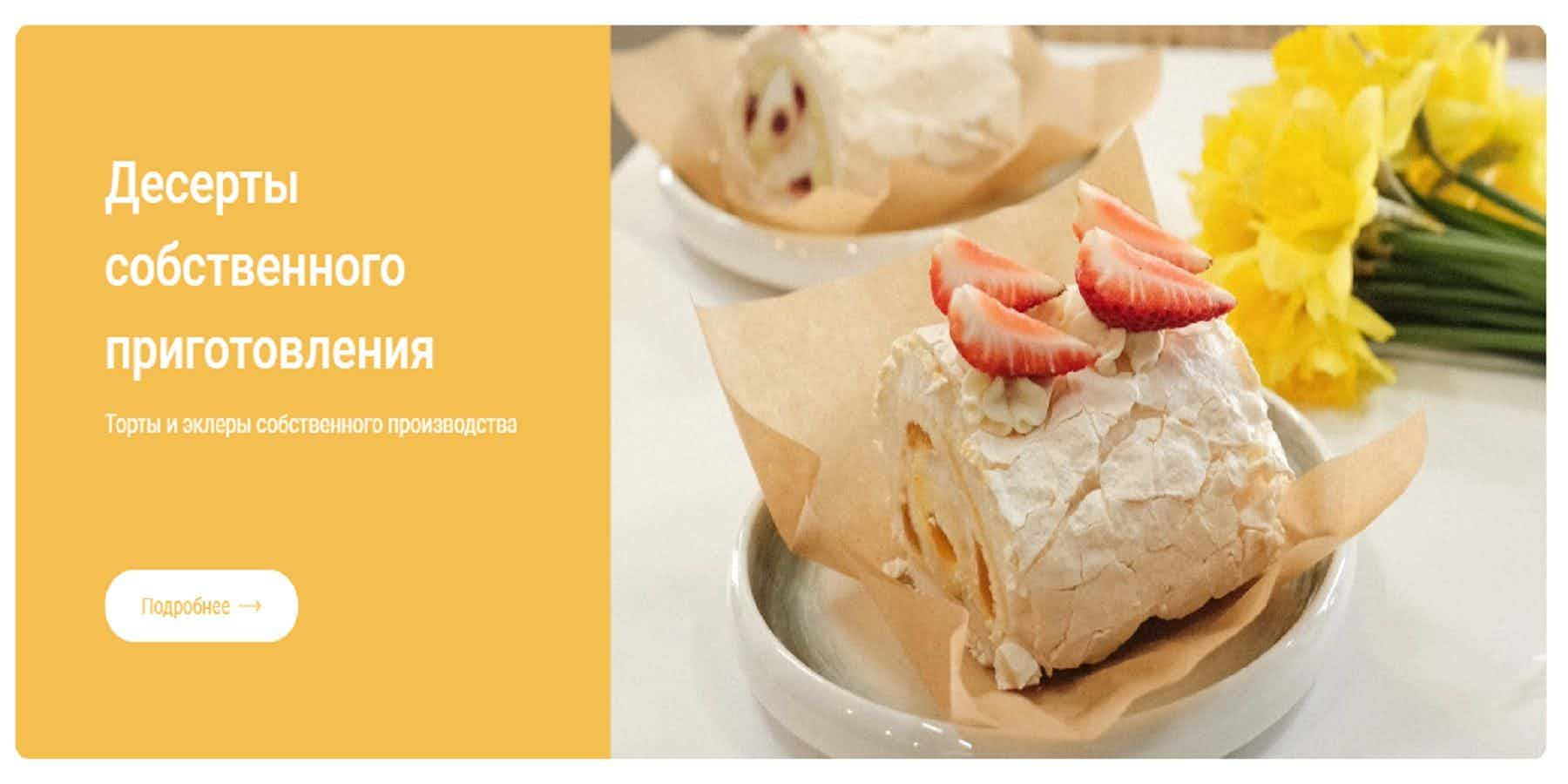
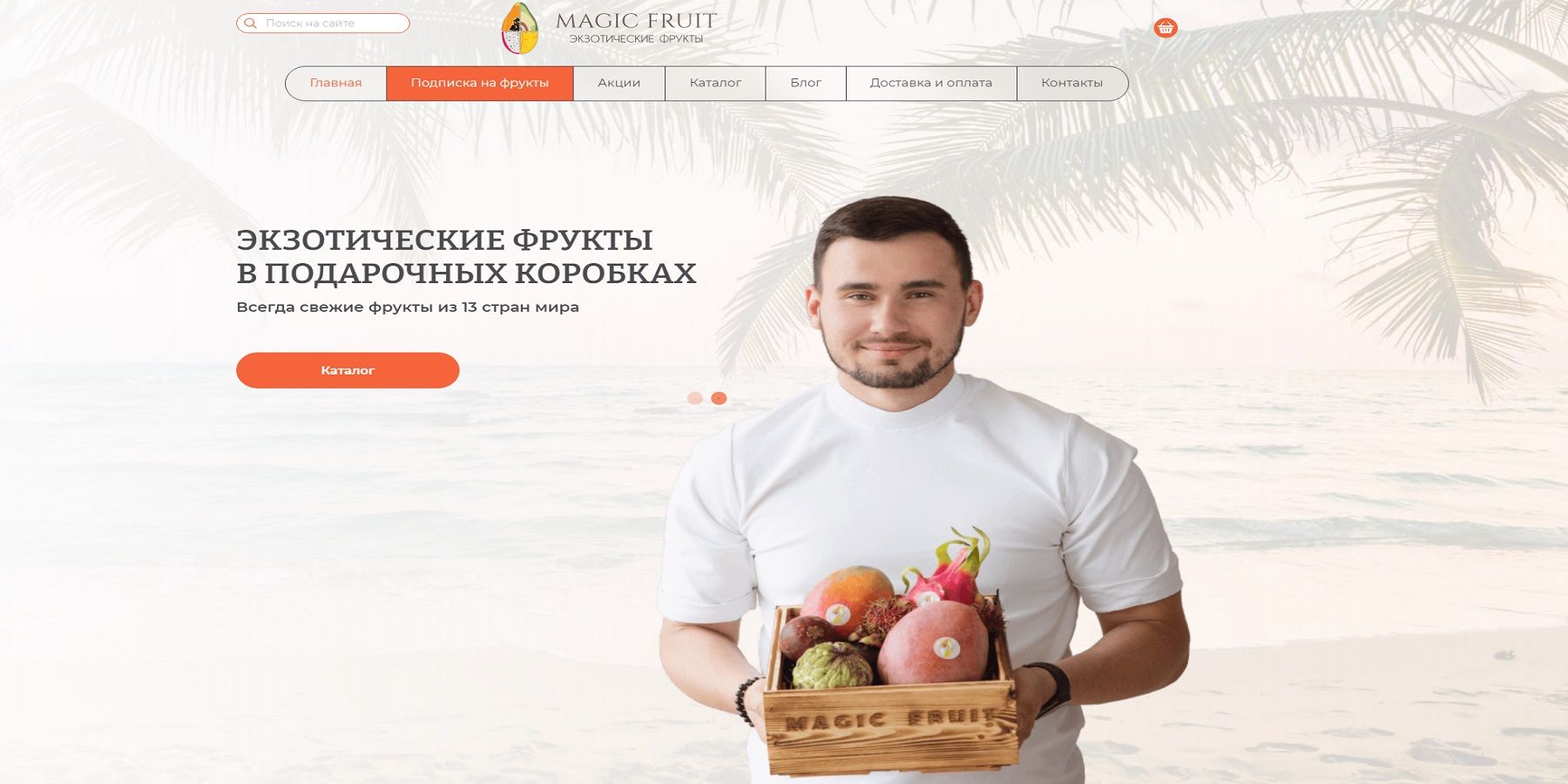
На тематическом светлом фоне с листьями пальм кнопка призыва за счет яркого оранжевого цвета привлекает внимание читателя