Содержание
Человек взаимодействует с цифровыми продуктами часто в течение одного дня. Например, люди заказывают доставку из ресторанов, слушают музыку в мобильном приложении, играют в приставки, смотрят видеоролики на телевидении, занимаются другими видами деятельности. Иконки, значки, шрифты, изображения и схемы, - все это элементы компьютерного дизайна. С помощью них дизайнеры делают визуальное взаимодействие человека с продуктом удобным. Знание основ помогает накопить опыт и начать задавать тренды.
Что такое компьютерный дизайн?
Компьютерный дизайн позволяет на более высоком уровне сделать дизайнерское проектирование. С помощью программы специалисты рисуют различные изображения, схемы, делают расчеты. Важнейший компонент компьютерного дизайна — это композиция и другие компоненты:
книжные макеты и изображения
рекламная продукция с информацией о компании
изображения открыток и почтовых марок
логотипы
полиграфия
дизайн сайтов
сувениры
Перед дизайнером стоит основная задача лучше всего оформить все компоненты, учитывая их зависимость от назначения изделия и его связи с человеком. Благодаря компьютерному дизайну дизайнер объединяет различные сферы. Люди иначе смотрят на предметы. Стать профессионалом в этой сфере легко. Этому помогают уроки по теме, работа с клиентами, создание портфолио. Затем вырабатываются полезные навыки и быстро обрабатывается информация.

Веб-дизайнеры работают с сайтами и приложениями
Виды компьютерного дизайна
Получите подборку файлов от Московского Института Технологий и Управления
Как прокачать свои скиллы. 5 советов графическому дизайнеру.pdf
Что нужно знать графическому дизайнеру-новичку, чтобы брать первые заказы.pdf

Аппаратный дизайн
Применение аппаратного дизайна обеспечивает успешное распространение продукта на рынке. Это обусловлено тем, что хорошо спроектированный интерфейс облегчает использование устройства. Главные правила в аппаратном дизайне:
понимание структуры, чтобы создавать правильный путь пользователя и не дать ему потеряться
понимание целевой аудитории и ее потребностей
тестирование продукта для реальных людей с использованием настоящих образцов
анализ и учет ошибок проекта
тестирование
В случае работы с интерфейсом промышленных устройств дизайнерам важно оценить точность его работы. Насколько понятным и удобным он будет, настолько большую прибыль владельцам компании принесет. За данные навыки ценят профессионалов.
Дизайн программного обеспечения
Этот инструмент позволяет избегать дублирования, снижает другие риски. Проектирование ПО позволяет предусмотреть работу приложения и дать ему предварительную оценку. В ходе проделанной дизайнером работы приложение становится удобным, информативным и простым для понимания даже ребенком. Этот инструмент дизайнера при разработке программного обеспечения важен для клиентов и разработчиков. В процессе работы специалист этой профессии оценивает и понимает требования ПО и целевую аудиторию, для которой оно разрабатывается.
Анализируются планы клиента на будущее, трансформация программного обеспечения через несколько месяцев активной работы. Создавать это удается путем получения постоянной информации от клиента. Дизайнеры создают хороший продукт, нужный клиенту. Преимущества инструмента:
изучение и понимание запроса клиента с целью достижения результата
разработка продукта с учетом планов на будущие месяцы и вида деятельности заказчика
Благодаря использованию этого инструмента программы становятся ясными для понимания и понятными. Если разработка приложения делегируется другому разработчику, то он легко понимает после ознакомления с дизайном, основы и, как ему предстоит работать. Работать с ПО специалистов учат на курсах и других обучающих программах. Ученики могут стать профессионалами и выполнять разные действия.
Графический дизайн
Его виды:
графический дизайн в визуальной идентификации бренда. Смыслы и их отображение дизайнерами в образах увеличивают прибыльность бизнеса. С помощью разных элементов люди видят ценность продукта и эмоциональные характеристики через образы
рекламная графика. Эффективная реклама создается дизайнерами через визуальный контакт зрителя с элементами графического дизайна в интернете
графический дизайн интерфейса пользователя. Это элементы веб-сайта, которые взаимодействуют с человеком - экран, кнопки, поля, меню. Дизайн делает интерфейс удобным, привлекательным и функциональным
дизайн публикаций и упаковок

Цветовой круг Иттена помогает определять удачные сочетания цветов
Компьютерное проектирование и черчение
В сравнении с ручным черчением у САПР есть преимущества. Это быстрый процесс создания технической документации во времени. Такое программное обеспечение используют в архитектуре, аэрокосмической промышленности, в гражданском строительстве, при проведении судебной экспертизы. Работа по подготовке документов занимает гораздо меньше времени, чем ручной труд.

Курс по теме
Графический дизайн
Принципы компьютерного дизайна
Чтобы не допускать ошибок и не тратить время на поиск оптимального решения, специалисты должны запомнить его базовые принципы.
Теория близости обозначает связь рядом расположенных элементов. Наглядный пример использования теории близости - это работа над версткой страницы с текстом
Заголовок на сайтах в интернете располагают возле текста, к которому он относится
Правило внутреннего и внешнего, которое применяют к верстке текста на сайте, типографике и модулям программ
Правило якорей. Они представляют собой объекты, мимо которых читатели или зрители не могут отвести свой взгляд. Например, это могут быть пиктограммы, иллюстрации и заголовки
Закон Фиттса
Название этого принципа отражает фамилию психолога, который провел интересный эксперимент. Положив две мишени на стол, мужчина обратился к испытуемым и попросил их по очереди кидать в них ручкой. Расстояние между мишенями становилось больше, в то время как, сами они уменьшались. В ходе проведенного психологом исследования пришли к выводу, что важно расстояние между целями. Чем оно больше и чем меньше они сами, тем сложнее в них попасть. Таким принципом дизайнеры очень часто руководствуются при работе с интерфейсами.
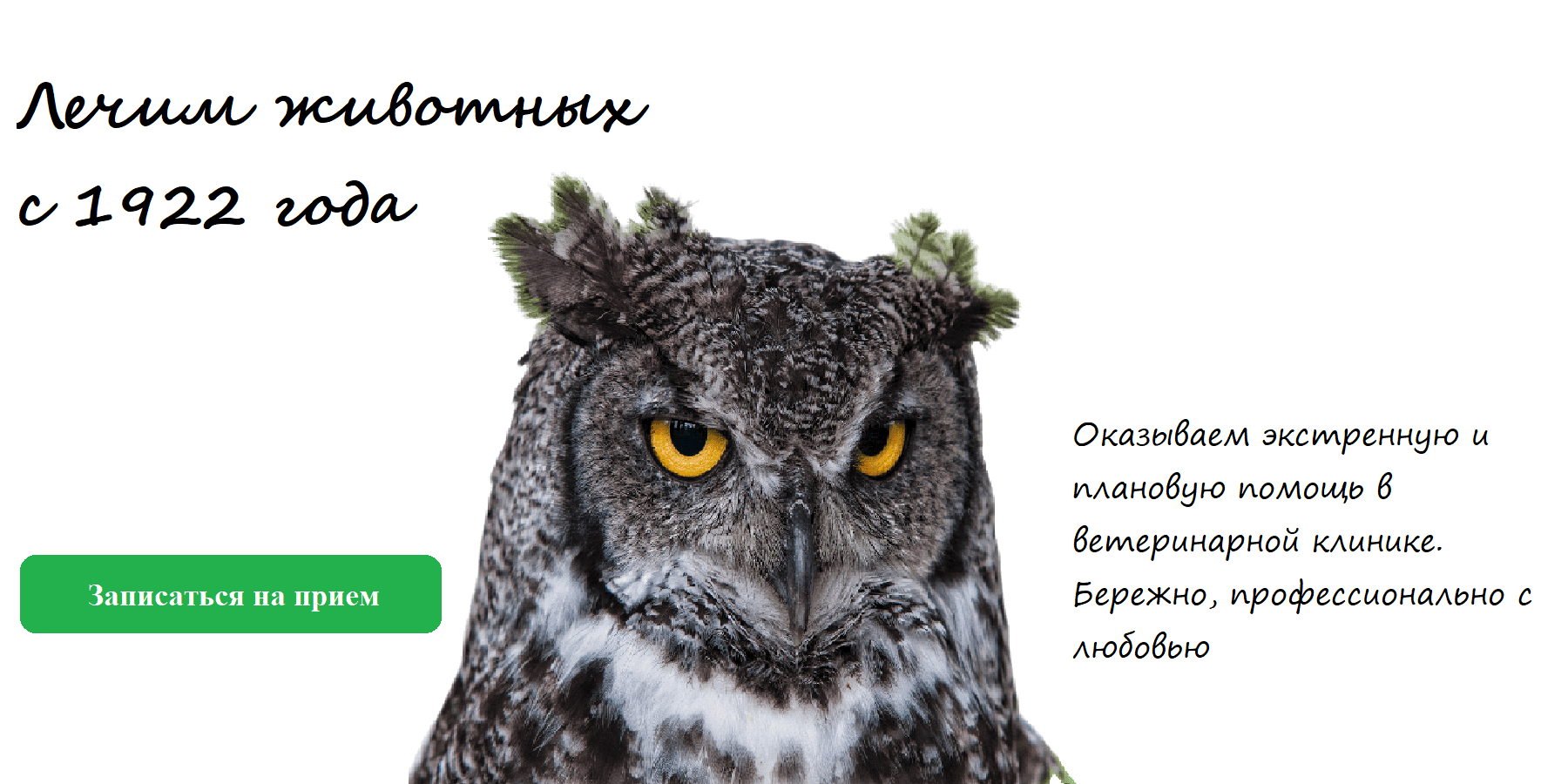
Только в отличие от классических мишеней на сайтах пользователи должны целиться в кнопки и ссылки. Тем самым из данного закона можно сделать очевидный вывод. Чем большего размера кнопка, тем проще в нее попасть. Такой принцип активно используется дизайнерами, которые работают с сайтами и мобильными приложениями.

Кнопка выделена крупнее ярким зеленым цветом и привлекает внимание
Такой принцип действует, когда дизайнеры работают с интерфейсами. Каждый текстовый блок в проекте должен быть виден с расстояния. Правило тинктур помогает дизайнерам при решении задачи, когда те не знают, сочетание каких цветов использовать для фона, текста, иконок, других элементов. Чтобы интерфейс получился связным и удобочитаемым важно запомнить несколько правил:
рядом расположенные объекты человек воспринимает связано
привлекающие взгляд читателя макеты располагают по углам модуля
проще попасть в объект большой площади с минимальным расстоянием до него
желтый шрифт не будет работать на белом фоне
Компьютерный дизайн объединяет творческое начало и мышление проектировщика. Необходимо понять, что рассмотрение проекта важно с точки зрения пользы и других сторон. В результате получится добиться цели проекта и увеличить прибыль собственника. Профессия компьютерного дизайнера востребована в 2025 году, за счет цифровизации. Регулярно увеличивается спрос клиентов на сайты, мобильные и веб приложения. Появляются новые направления, основы которых профессионалы должны знать.
С каждым годом конкуренция среди предпринимателей растет, это требует внедрения технологий в бизнес-процессы. Получить востребованную в 2025 году профессию можно на курсах по подготовке специалистов. Чтобы стать профессионалом, начать работать над проектами, не понадобятся годы университета. Необходимо обучиться базовым навыкам профессии на курсах и работать с клиентами, параллельно получая опыт.