Содержание
Проанализируем в статье, как с помощью композиции сформировать нужный образ и сделать интерфейс удобным пользователю и запоминающимся.
Что такое композиция в дизайне
Для добавления динамики, глубины картинке или контраста художники используют принципы. Например, правило третей используют для создания гармоничных изображений, таких как горные пейзажи. В верхней части рисуют горы, в середине — озеро, внизу — небо.

Наглядное использование правила третей
Особенности зрительного восприятия
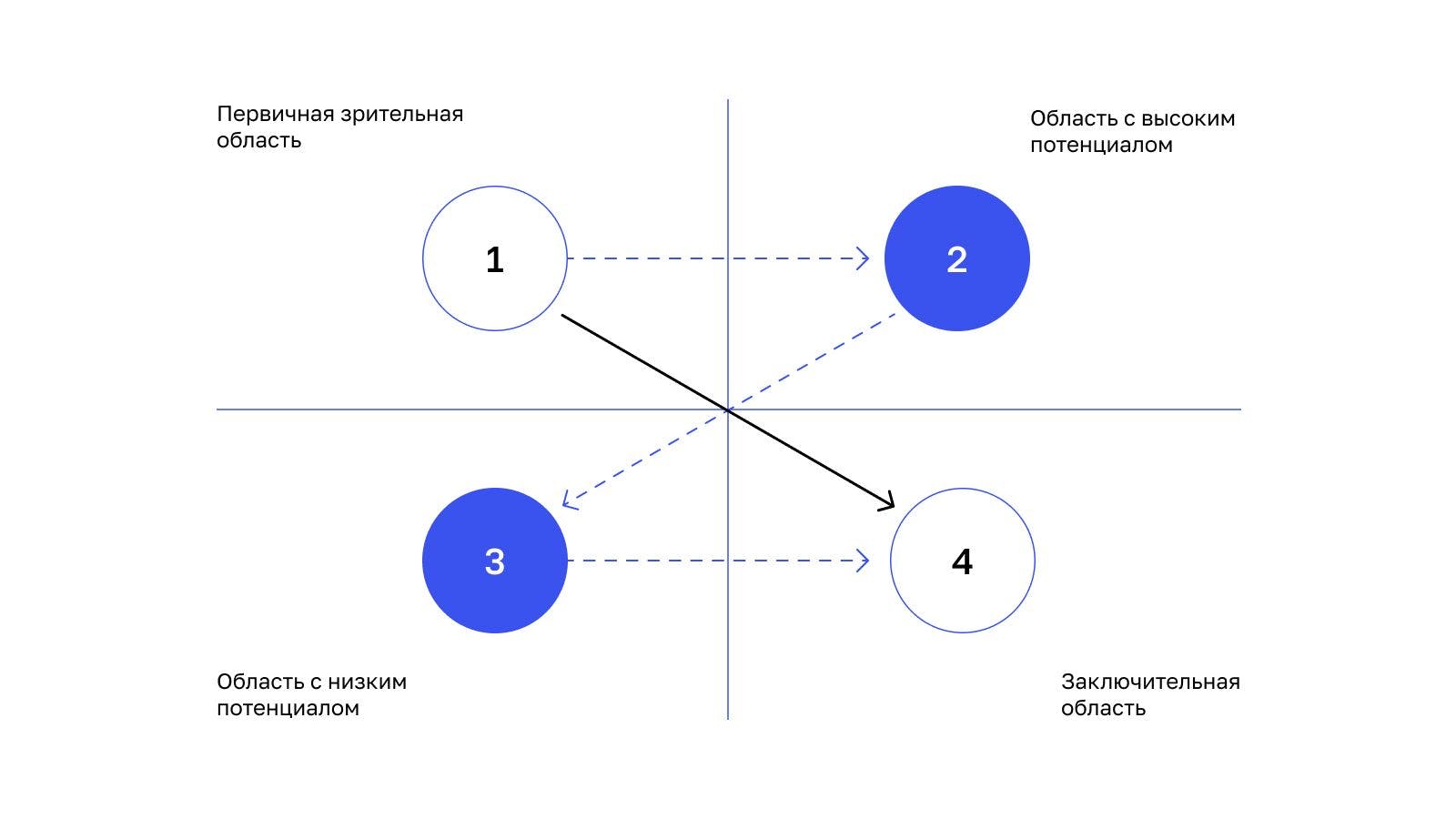
Наиболее четкое восприятие предметов обеспечивает зона центрального зрения. 18° — зона мгновенного зрения. Этот угол обзора соответствует тоже хорошему восприятию, но в течение ограниченного времени наблюдения. Если сконцентрироваться, то зона эффективной видимости находится при угле обзора в 30°. Все, что более — область расплывчатого восприятия.
Особенности зрительного восприятия играют большое значение при разработке интерфейса:
чувствительность глаз в поле зрения резко снижается от центра к периферии
периферическим зрением лучше воспринимаются подвижные объекты
глаза могут одновременно хорошо воспринимать не более 7 объектов.
Дизайнеры используют эти правила для правильного построения композиции и формирования первого впечатления от картинки.
Получите подборку файлов от Московского Института Технологий и Управления
Что нужно знать графическому дизайнеру-новичку, чтобы брать первые заказы.pdf
Как прокачать свои скиллы. 5 советов графическому дизайнеру.pdf

Объединение элементов
В соответствии с проведенными тестами, ученые обнаружили стремление человека найти порядок в беспорядочном и хаотичном расположении деталей и элементов. Во время эксперимента выявили следующее правило. Мозг воспринимает несколько разрозненных частей в качестве единого целого. То есть на уровне подсознания зритель старается сгруппировать похожие объекты между собой. Это происходит для того, чтобы мозгу было проще воспринимать сложные образы.
Активные зоны
Согласно другой модели — диаграмме Гутенберга, взгляд зрителя перемещается от левого угла сверху к правому снизу, при этом проходя через центральную часть иллюстрации.


Призыв к покупке продукта в правом верхнем углу страницы
В левом нижнем углу художники редко размещают важные объекты. Это место, которое считают слабым на всей странице. В правом нижнем углу размещают призыв к действию, чтобы побудить пользователя к совершению нужного шага.
Правило третей

Используя сетку при съемке с мобильного телефона, фотограф понимает, как взять ракурс и расположить все элементы
Золотое сечение выражается в отношении меньшей части целого к большей, которая также относительна к целому.
Центры композиции
Главная задача дизайнера — грамотное расположение графических элементов, которые несут нужный смысл. Те участки, на которые обращает внимание посетитель, называют фокальными точками.
Одна из самых простых — геометрический центр композиции. Например, в иллюстрациях в форме квадрата или прямоугольника он будет находиться ровно в точке пересечения диагоналей. Что бы ни было в этой зоне, оно будет ярким пятном.
Композиционный и геометрический центр не всегда в одной и той же точке. Композиционных центров может быть несколько и образовать их можно с помощью контраста, цвета и определенной формы объекта. Расположение фокальных точек находится в зависимости от геометрической фигуры, которая поставлена в основу композиции. Например, внутри квадрата или прямоугольника хорошо привлекают внимание детали, которые расположены в области пересечения диагоналей или на них. В треугольнике фокальные точки расположены в зоне сечения высот, биссектрис и медиан.
Композиционный центр — это то место, на котором держится фокус. Дизайнер не только должен уметь хорошо определять это место, важно делать на нем акцент. Таким образом необходимо, чтобы сохранялась идея общей композиции.
Чтобы выделить центр, художники используют различные приемы
Контраст за счет использования светлых и темных тонов
Композиционный центр привлечет внимание противопоставлением по цвету остальному рисунку. Важно понимать, что затемненные объекты визуально кажутся меньше. Светлые — больше. Это помнят для сохранения единства композиции при выделении центра
Оси, которые делают акцент на композиционном центре и размещаются в любом направлении, за исключением прямого угла
Размерность
Аудитория быстрее обратит внимание на большой объект. Того же эффекта дизайнерам удается добиться, если сделать наоборот и просто разместить большое количество крупных предметов с акцентом на маленький
Несколько планов
На изображении может быть множество объектов. Многоплановость передает глубину пространства. Для этого дизайнеры выводят на первый план композиционный центр, все остальные объекты располагают на удалении от него. Того же эффекта можно добиться, если перенести композиционный центр на задний план. Сделать разницу контрастной и яркой поможет размытие изображения
Линии
В композиции выделяют нисходящую и восходящую диагональ. Первая берет начало в левом верхнем углу и дает ощущение динамики. Именно поэтому ее называют динамической.
Восходящая диагональ берет свое начало в нижнем левом углу и создает противоположное ощущение — замедления. При построении сюжета дизайнеры учитывают тот факт, что движение взгляда справа налево происходит медленнее, чем наоборот. Яркий пример, если изобразить альпиниста, стремящегося покорить вершину по нисходящей диагонали, то он будет выглядеть неуверенно, будто вот вот упадет.

Движение альпиниста по нисходящей диагонали транслирует чувство тревоги и неуверенности

Движение альпиниста по нисходящей диагонали транслирует чувство тревоги и неуверенности
Баланс
Чтобы добиться баланса, придерживаются определенных правил и выбирают подходящий его вид
Симметричный
Подсознательно симметрия выглядит гармонично. Чтобы добиться такого результата, составляющие композиции размещают равномерно относительно оси и центра по вертикали и горизонтали. У некоторых людей имеются предрассудки относительно обыденности симметричного баланса. Однако он на протяжении многих лет лучшим образом справляется со своей задачей — сделать удобный интерфейс
Асимметричный
Динамический баланс тем и интересен, что включает в работу воображение. При отсутствии равновесия мы инстинктивно начинаем искать что-то интересное. В этот самый момент дизайнеры привлекают внимание к малозаметной части страницы. Если правильно расставить акценты, то взгляд пользователя точно зацепится за них. Это может быть кликбейтный заголовок в центре или призыв к действию. Чем ярче выражена асимметрия, тем больше интереса возникает у пользователя. Такая картинка буквально приковывает взгляд. Но здесь важно все делать в меру. Эксцентрика не всегда воспринимается хорошо
Радиальный
Для этого типа баланса характерно расхождение визуальных составляющих из одной центральной точки
Мозаичный
Такой баланс не имеет ярко выраженных точек фокуса. Здесь каждая часть имеет одинаковую ценность. Сперва кажется, что отсутствие системы и иерархии создает информационный шум. На самом деле каждый элемент мозаичного баланса гармонирует друг с другом
крупные предметы имеют больший вес
фигуры неправильной формы выглядят визуально легче нежели правильной
холодные тона легче теплых
вес темных объектов больше светлых
визуальный вес объекта тем больше, чем дальше он от центральной части
Использование в дизайне симметрии показывает профессионализм и устойчивость. Асимметрия еще больше привлекает внимание зрителя, демонстрирует креативность и индивидуальный подход.
Ритм
В дизайне существует 3 главных типа ритма
Регулярный
В соответствии с его правилами интервалы имеют один размер и длину. Чтобы такой ритм не был статичным, дизайнеры делают картинку контрастной
Плавный
В дикой природе такой ритм встречается в окрасе животных. Это зебры и тигры. Ритмическое построение вызывает ощущение плавного ровного движения
Прогрессирующий
Его отличительная черта — последовательная смена форм или размера фигурами. Смена интервалов создает иллюзию движения.

Плавный ритм на примере логотипа маркетингового агентства

Курс по теме
Графический дизайн
Цвет
По всем канонам дизайна яркий акцент занимает 10%, главный — 60%, а 30% — поддерживающий. Благодаря использованию правил комплементарной цветовой схемы в композиции удается добиться резкого контраста между отдельными элементами. В итоге картинка получается яркой и нескучной. Помимо цвета на общую картинку влияет и насыщенность.
Придерживаясь правил композиции, художники создают продающий дизайн и помогают сформировать правильное впечатление у потенциального потребителя того или иного продукта.